皆さんこんにちは、撮れ高スタッフの小林です。
今回はPhotoshopで簡単にgif画像を作る方法をご紹介します。Photoshopは画像加工や写真加工などに特に強いソフトですが、実はgifアニメを作る機能も存在します、編集時のちょっとした演出にgifアニメを使いたい時など、簡単にgifアニメーションを作れます。まずはこちらをご覧ください

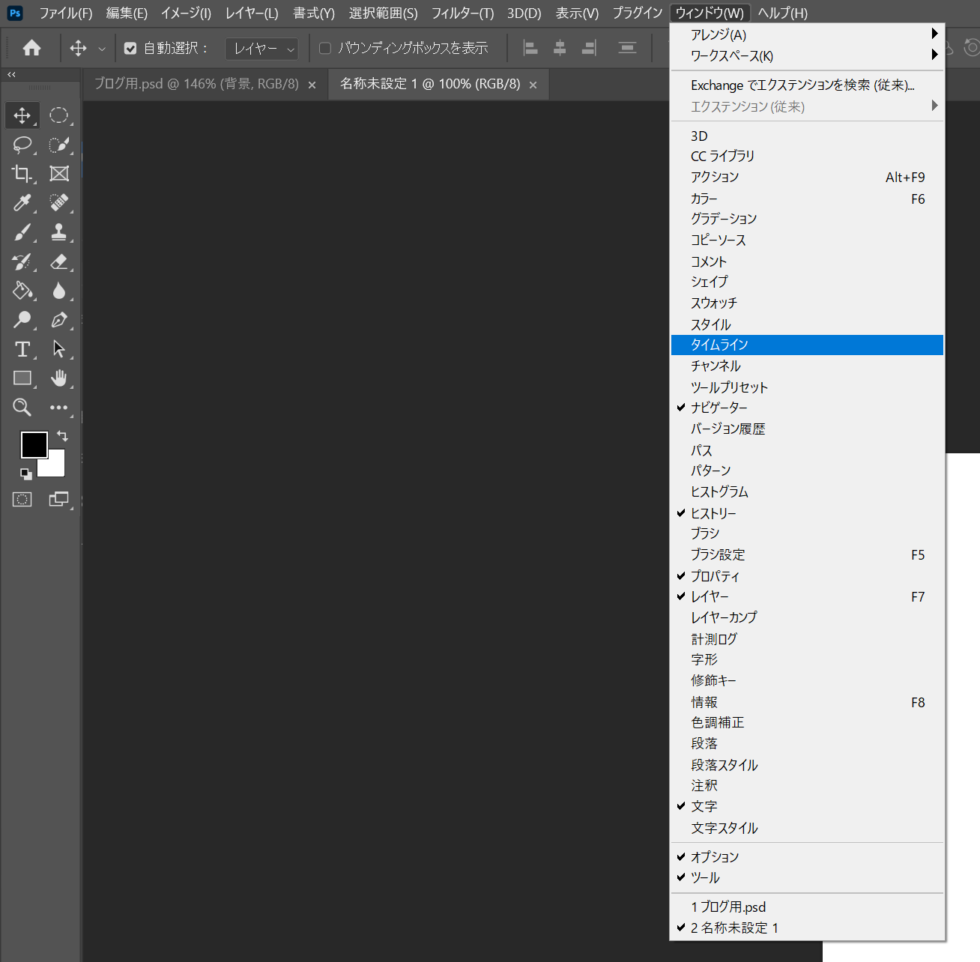
まずお好みの大きさで新規ファイルを作ります、今回は1000×1000pxでファイルを作りました。まずはメニューのウィンドウからタイムラインを表示しましょう。

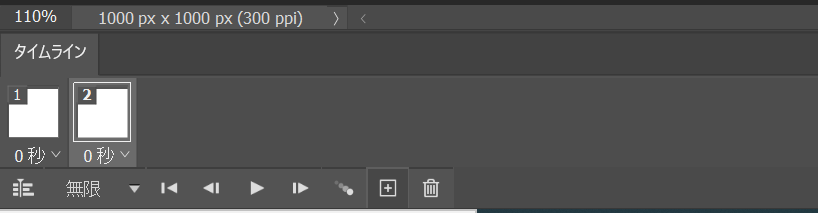
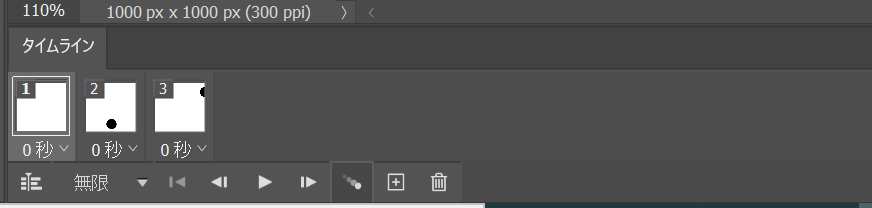
するとこのようなパネルが表示されます。

このパネルの ∨ をクリックし表示されるメニューから、フレームアニメーションの作成をクリックします、すると画面の下側に小さくこのようなメニューが表示されます。

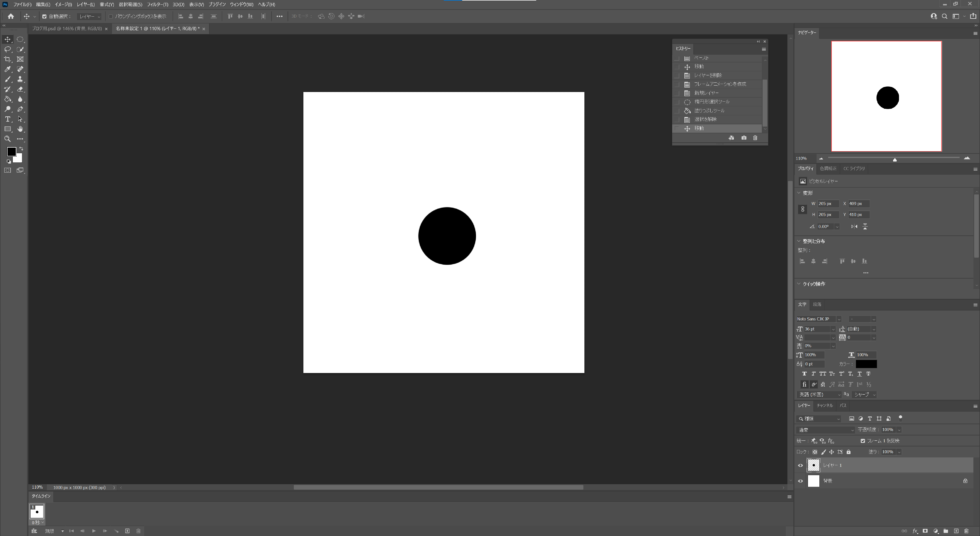
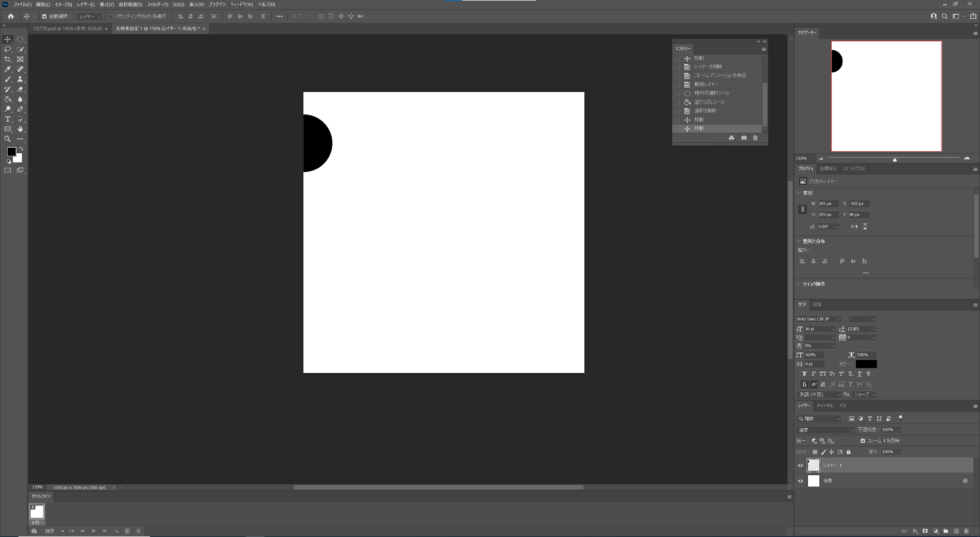
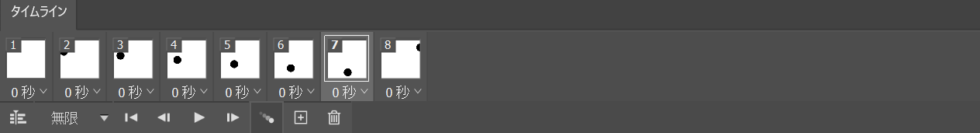
これが表示されれば準備はOKです、作り方に入っていきましょう、まず新規レイヤーを作成し簡単に黒丸を作ります。

丸の作り方は、丸の選択範囲をつかって塗りつぶすだけです、その後にまずはアニメの最初の画像を作りましょう、作り方は簡単でこのまま画像の黒丸を選択して最初の位置に移動させるだけです。

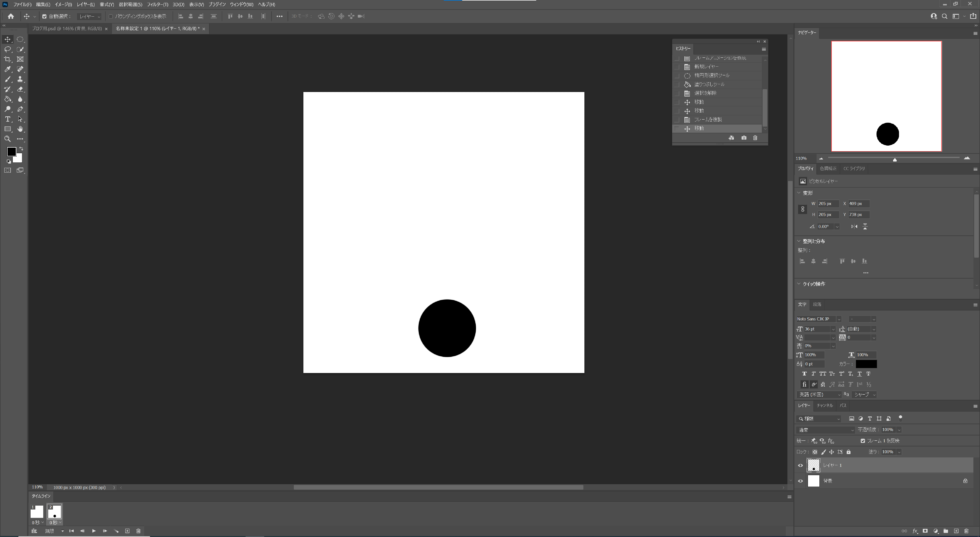
次に先ほど出したタイムラインのパネルで2枚目の画像を追加します。

この状態で黒丸を図の位置に移動させます。

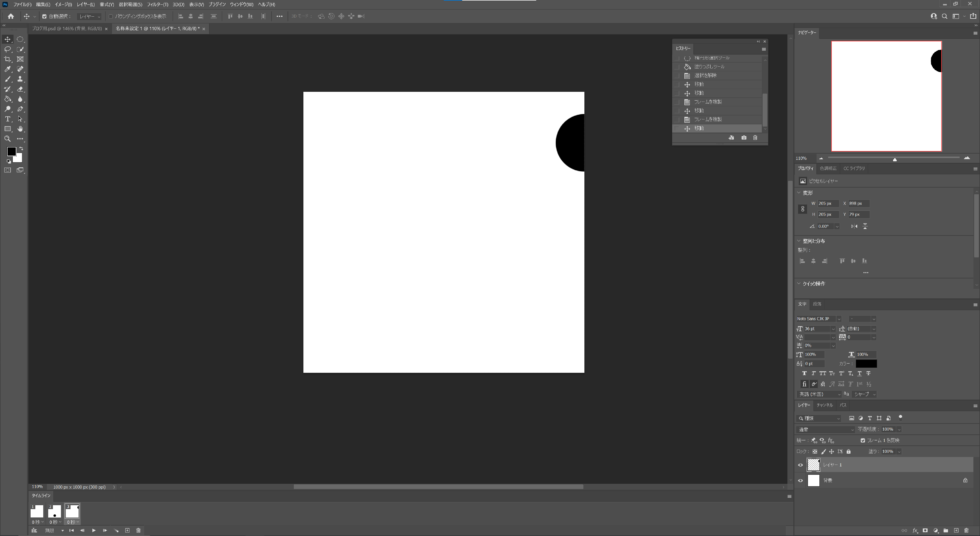
次にアニメの最終位置へ持ってきます、先ほどと同じく画像を追加しそのまま移動させます。

これだけではフレーム数が3枚だけなのでこのようなgifアニメになってしまいます。

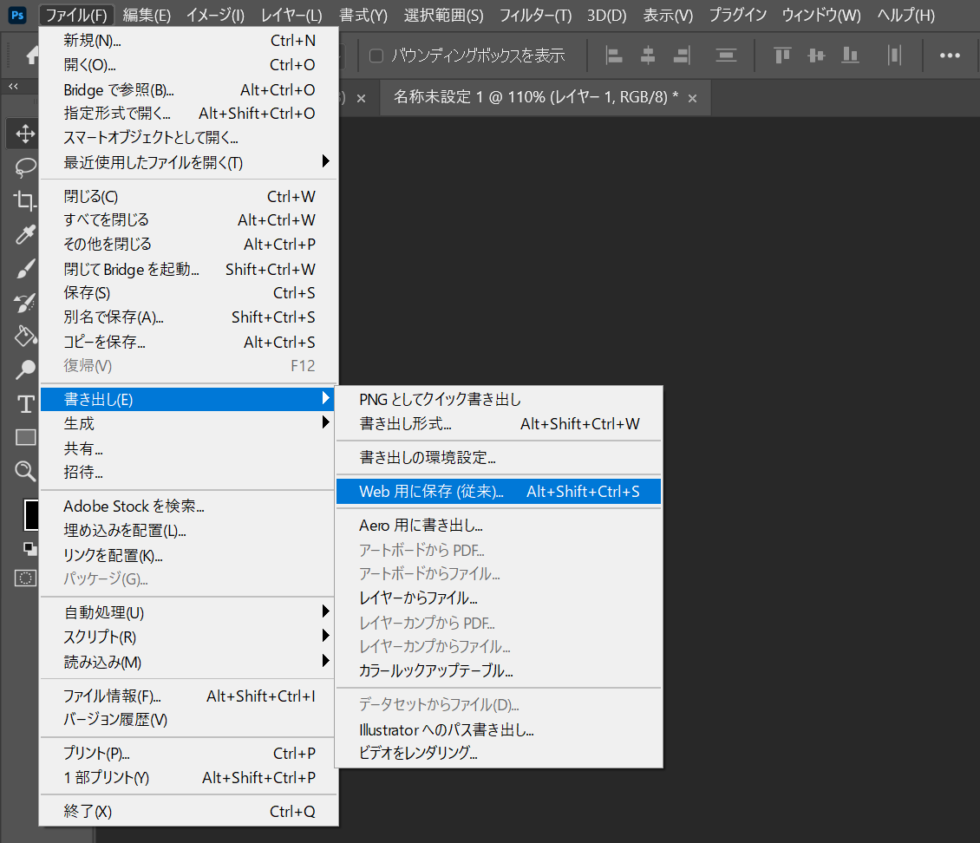
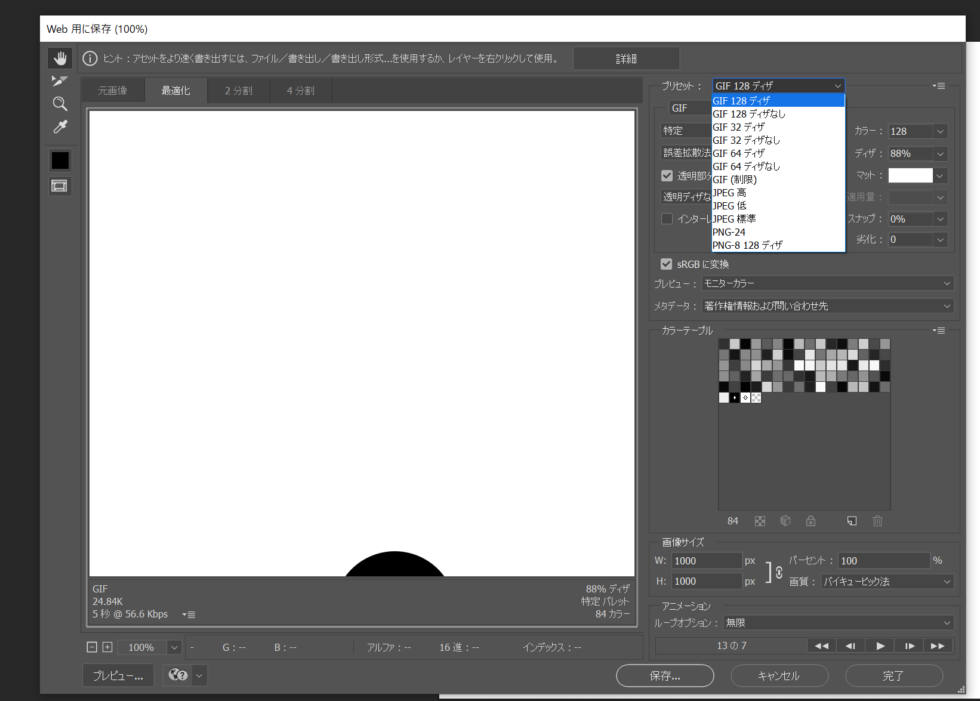
書き出しの方法はこちらです。


この画面でプリセットのGIF 128 ディザを選択し保存をクリック、自分のPC上の好きなところに保存しましょう。
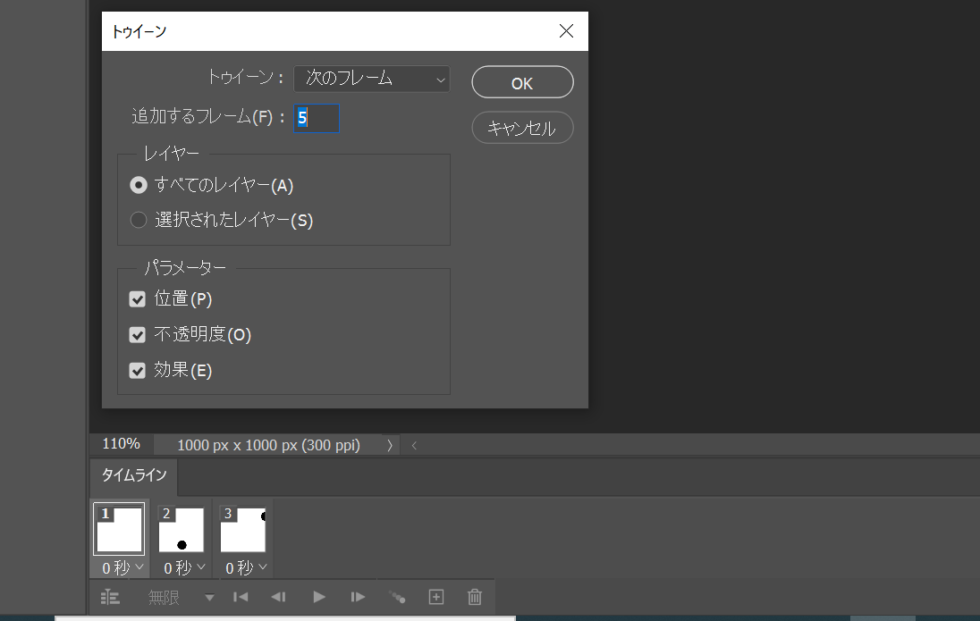
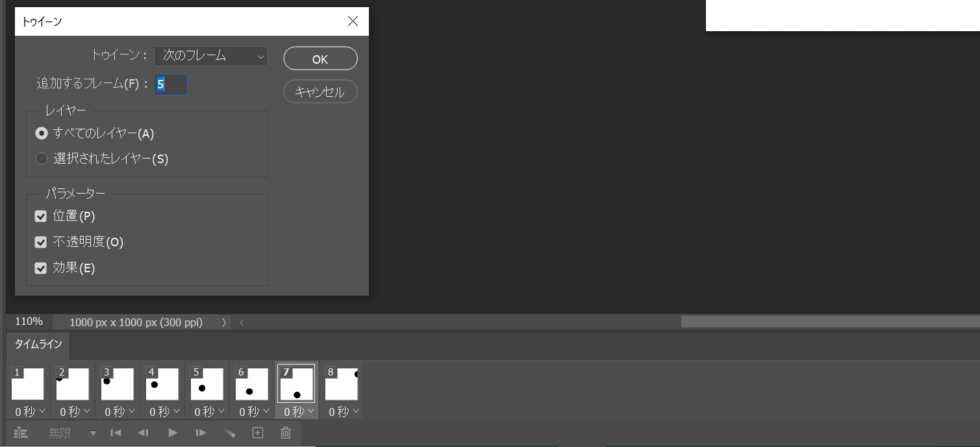
ここまで作ってしまうと後は簡単です。Photoshopの機能で間のフレームを計算して補完してくれます。図のタイムラインのメニューを使うと簡単に補完が出来ます。まず間を補完したいフレームを選択します。最初の画像と2番目の画像の間を補完したいので最初の画像を選びましょう。その後図のツールをクリックするとこのような画面が表示されます。


するとこのようなメニューが表示されます。いろいろな設定が可能ですが、今回はこのままOKをクリックするとこのような結果になります。

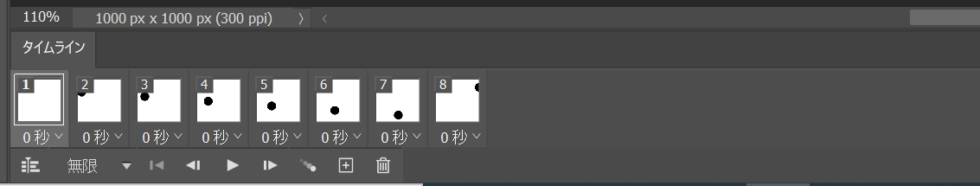
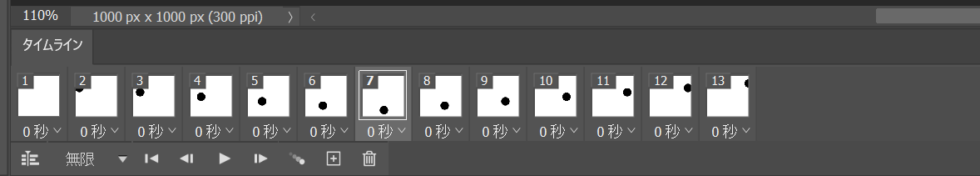
簡単に説明すると、最初の画像と2番目の画像の間を5フレーム補完したということになります、動き出しと動き終わりの間を計算し、自動的に5フレーム補完してくれましたこといなります。このフレーム数を増やす事で、さらに滑らかなアニメーションを作ることが出来ます。
続けて同じように最初に作った2番目の画像と最後の画像の間を5フレーム補完しましょう。レイヤーは先ほど5フレーム補完したので、7番のレイヤーを選択します、その後先ほどと同じように5フレーム補完します。



この結果で書き出すと…

このように簡単なgifアニメーションなら数分で作ることが出来ます。この機能をうまく使い自分だけのgifアニメを作ってみましょう。閲覧ありがとうございました。
弊社では動画・映像制作のほか、ライブ・コンサートや各種イベントの撮影・収録、テレビ番組収録、ENGロケ、スポーツ生中継、リモート収録、ネット生配信など、幅広く対応しております。まずはお気軽に電話・メールにてご連絡下さい。
株式会社 撮れ高(03-6274-8982)


